原因
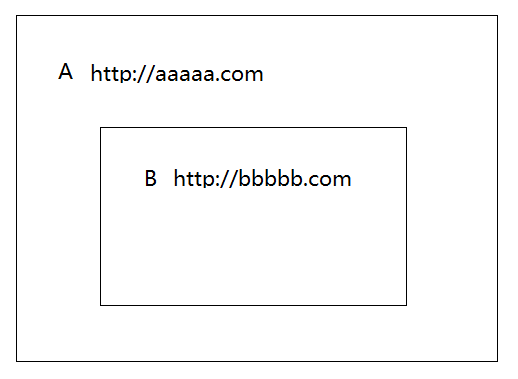
如下图,A域中有个B域的页面,但是B的页面的长度不确定,A无法去设置一个准确的高度。
PS:iframe高度设置auto是无效的

解决办法

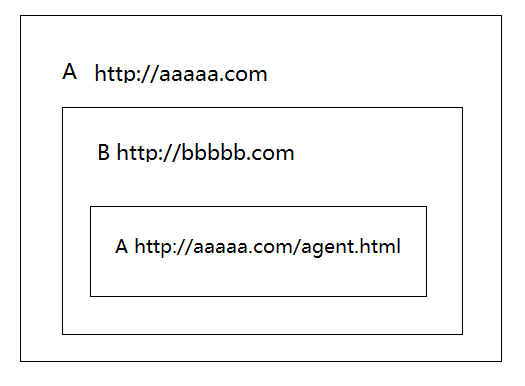
如上图,
(1)在B页面中加一个A的代理页面的iframe
PS:这最里面的A页面能调用最外层A页面的方法,而B页面是调用不了最外层A的(因为跨域的安全限制)。
(2)当B页面加载完成时,修改A的agent.html所在iframe里src。
setTimeout(function(){ var _height = $("#vs-source").height(); var b_iframe = document.getElementById("crossdomain_agent_iframe"); //agent.html的iframe的id if( b_iframe ){ var src = b_iframe.src.split("#")[0] ; src = src.split("?")[0] ; b_iframe.src =src+"?"+new Date().getTime()+"#"+(b_height+(_height-1000)); } },200) ; (3)agent.html代码调用最外层A页面代码设置B页面高度
agent.html代码如下:
frame agent
弊端
1.B页面需要做修改,加一个iframe和主动设置一次。
PS:很多时候B页面是第三方的页面,这也是没办法的,需要弄的